You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Stretched Image Problem
- Thread starter Cymro
- Start date
Users who are viewing this thread
Total: 2 (members: 0, guests: 2)
Haven't seen that, no.Cymro said:There appears to be a minor bug whereby emoticons occasionally look stretched or squeezed. I have seen this in firefox 3 on a linux machine and with firefox 2 on two windows machines. Anyone else getting this?
Any message in particular, or just at random?
Also, this is in messages you are viewing rather than ones you are posting/editing, right?
Cymro said:It seems to be partly systematic - the posts are random, but the emoticons are staying that way. M@ster-$'s post in this this page has a horizontally squashed one when viewing, but not otherwise.
Can you provide a screenshot?
There's nothing in the output which should be able to cause what you're describing. Since you're using Firefox, Click and drag to select the contents of his post, right-click, and choose "View Selection Source". It should give you something like this:
Code:
Ah <img src="http://forums.taleworlds.com/Smileys/default/icon_lol.gif" alt=":lol:" title="Laughing" class="smiley" border="0">
Now I see... <img src="http://forums.taleworlds.com/Smileys/default/icon_rolleyes.gif" alt=":roll:" title="Rolling Eyes" class="smiley" border="0">If you then right-click one of the smiley images which is showing up stretched and choose "View Image", does it then still appear stretched when viewing it by itself?
So are they only showing up that way in the WYSIWYG posting window, then? I can see a potential reason for that, though it's definitely a rendering bug in the browser if so. It's set to pad each smiley displayed in the WYSIWYG textbox by 3 pixels to either side (using standard inline CSS); it looks like the browser might be mistakenly squishing them inwards to make room for the padding rather than adding it on.
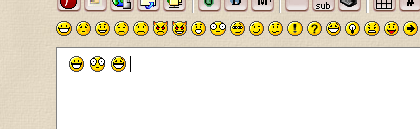
Cymro said:Sure. Here's a screenshot of it happening in the reply box to 3 of the most affected. They appear squashed, even on the bar.

If you press “View image”, they appear normal.
Don't fix it. Grinning emoticon with moustache, cool!
Cymro
Grandmaster Knight

They occasionally appear in posts too, but they seem to be getting rarer having posted that.Janus said:So are they only showing up that way in the WYSIWYG posting window, then? I can see a potential reason for that, though it's definitely a rendering bug in the browser if so. It's set to pad each smiley displayed in the WYSIWYG textbox by 3 pixels to either side (using standard inline CSS); it looks like the browser might be mistakenly squishing them inwards to make room for the padding rather than adding it on.
Hmm. I've tested it in Opera 9.25 and am actually posting using it right now to see. Not seeing any problems here, and again looking at the HTML source there appears to be no logical reason for a browser to distort the smileys in that way.M@ster-$ said:Yes, Opera 9.27. Images twist often.
How often are we talking about here?
Hmm, I tried adding another tab and browsing to another site for a sort bit and coming back, stil not getting it to happen.M@ster-$ said:This can happen when I switch tabs for some time and when I return to the tab the smileys are twisted. Or gone.
Looks truly bizarre from your screenshot. Is it only the smileys on this forum that ever do that in your browser? Or have other images here or elsewhere on the internet ever do that on your system?
morgoth2005
Grandmaster Knight

If its other forums too, I guess that it it might be your browser's incompatibility... just a guess though.
Similar threads
- Replies
- 7
- Views
- 344